In den fast 10 Jahren des Bestehens dieser Website hat dreitehabee einige Designänderungen durchgemacht. Hier eine kleine Galerie für diejenigen, die es interessiert.
2004
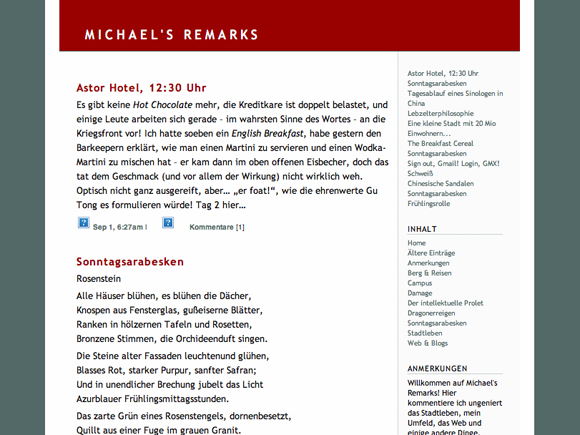
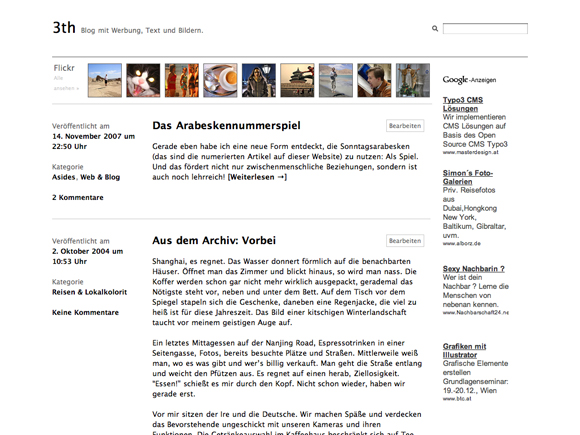
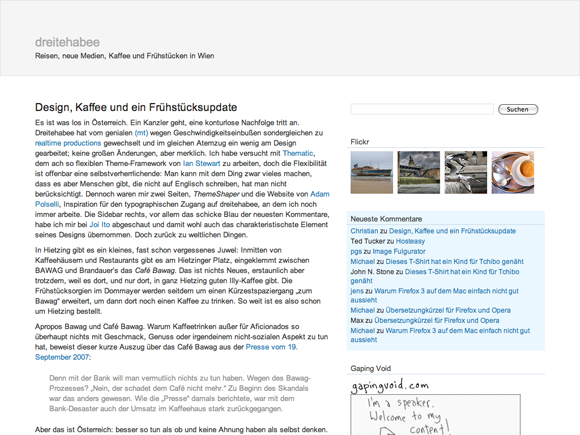
Die Seite war zum Zeitpunkt dieses Screenshots bereits etwa zwei Jahre online. Ich habe mich damals nicht und nicht zwischen einem selbst gehosteten Textpattern oder Blogspot entscheiden können. Es war ohnehin egal, denn das, was ich damals designtechnisch herstellen konnte, war den ausgetüftelten Blogger-Designs weit unterlegen. Trotzdem war ich auf dieses, mein erstes eigenes Design Stolz. Zum Rot im Header hat mich Dominik inspiriert, der die Überschriften seiner Text immer in dunklem Rot gedruckt und sich auf Zeiten berufen hat, in denen Latein die dominante Sprache war.
Die Seite folgt dem klassischen Aufbau: Header mit Titel, links die Contentspalte, rechts eine Seitenleiste mit Links.
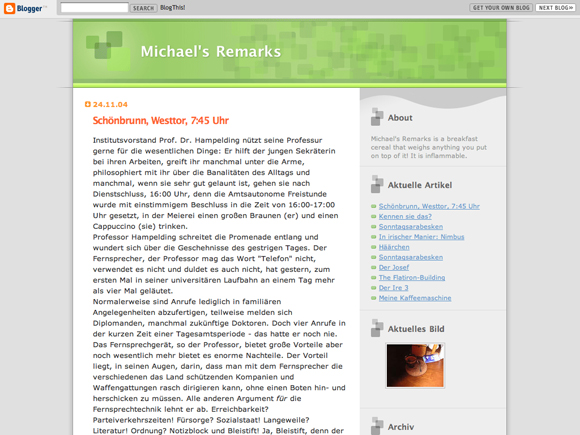
Abermals 2004, aber etwas später. Blogger hat seinen Designs ein paar Neuzugänge spendiert und ich habe mir den grünen ausgesucht. Verglichen mit meinem stümperhaften Versuch des gleichen Jahres, wirkt dieses Design ausgefeilter, gediegener, ruhiger… ach herrjeh, ich hatte damals einfach viel zu wenig Ahnung.
2005
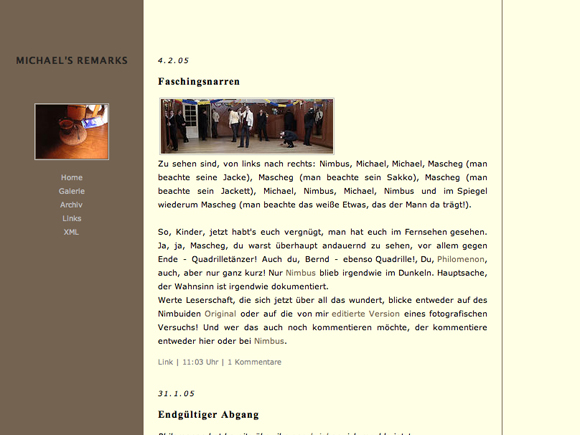
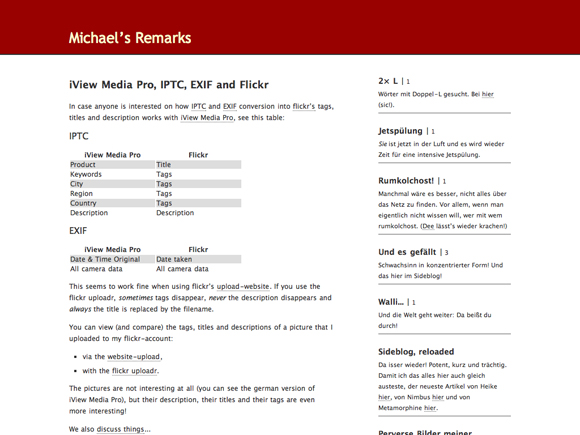
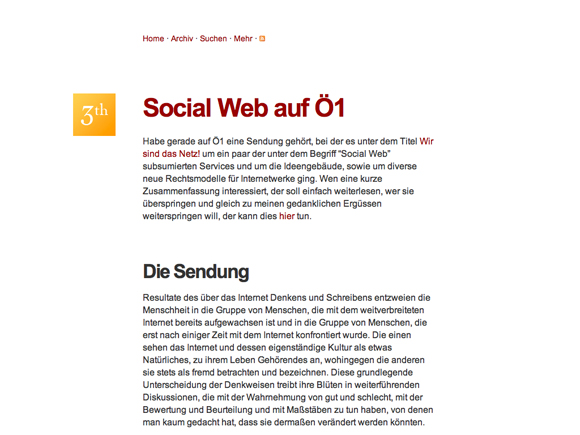
Das erste Design in 2005. Schön und elegant war es ja, heute würde ich viel zu viele Fehler darin finden.
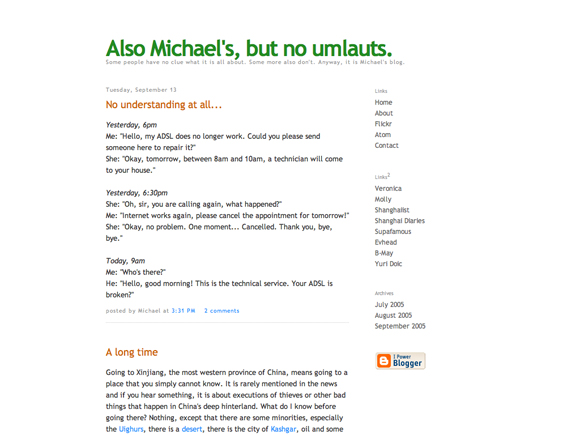
Und zurück zu Blogger. Ich habe mir dort eine Vorlage so hergerichtet, wie ich sie als erträglich empfunden habe. Schon wieder ist Grün im Titel vorhanden… Damals war es sehr beliebt, keine Titel, sondern Sätze als Titel zu verwenden. Und auf Englisch war auch alles.
2006
- Das Jahr der Hässlichkeiten. Was ist mir denn da eingefallen?!
Wir schweigen dazu.
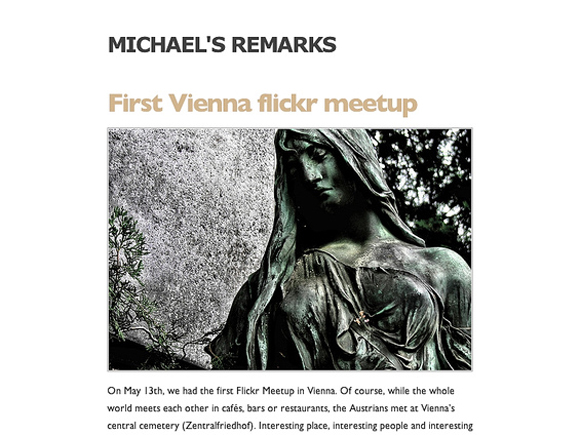
Ein kurzes Aufatmen im Mai 2006. Eines der schönsten Designs, die meine Seite damals hatte! Ich musste es jedoch aufgeben, weil die Schriftart nur auf Macs wirklich gut aussah – und ich meine Seite bis auf zuhause immer auf Windows-Rechnern sah. Damals war man mit einem Mac noch Exot.
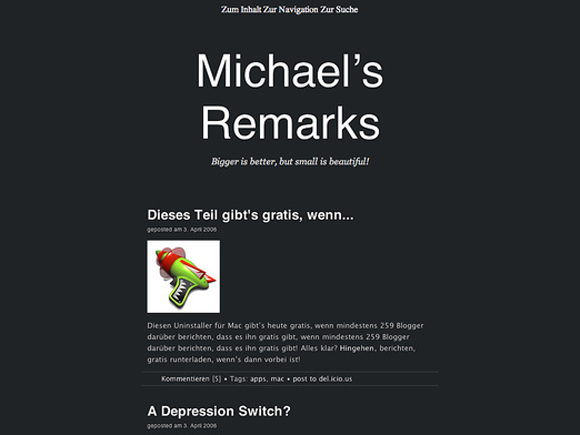
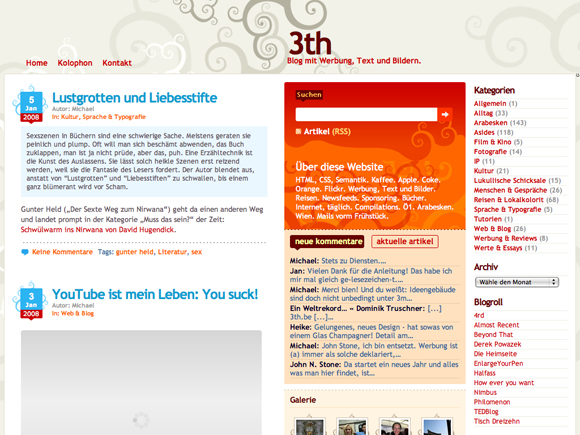
Der Wechsel auf WordPress und irgendein Template. Die Spielerei mit dem „Pull“ rechts oben war ganz nett (wenn man da draufklickte, fuhr eine visuelle Schublade von oben herab, in der die Suchfelder, die Tagcloud und eine Kategorieliste versteckt waren), aber dieses Theme hatte ein großes Problem: Es war auf Grafiken hin gestaltet worden, der Text wurde hintangestellt, wodurch die Dinge wirklich schwer zu lesen waren.
2007
Der letzte Wechsel zu Textpattern und mit ihm ein wirklich schönes, ruhiges und gut lesbares Design. Quasi der Gegenpol zum vorigen Design. Wir schreiben das Jahr 2007. Die Linkfarbe (#900) habe ich die nächsten Jahre behalten und erst mit der aktuellen Version (2012) auf Blau geändert.
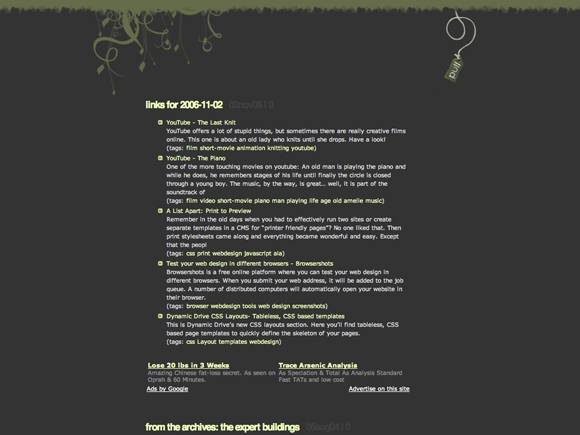
Nochmal 2007, diesmal WordPress mit einer Standardvorlage und dem grimmigen Versuch, mit Googlewerbung etwas zu verdienen.
Nochmal 2007. Pfui, war das hässlich.
2008
Jänner 2008. Alles hingeschmissen, WordPress nochmal installiert, Standardtheme vom Smashing Magazine drauf und ausgesehen wie 100te andere Blogs auch.
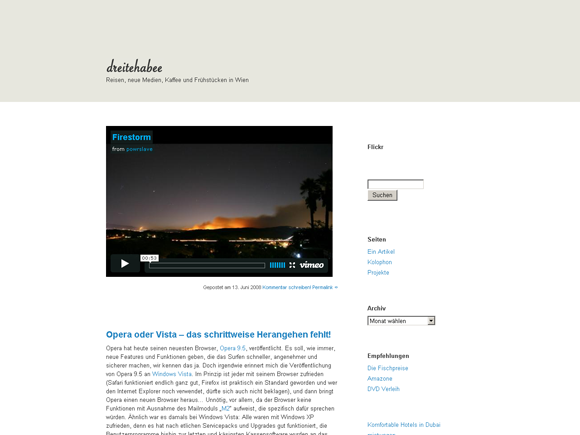
Juni 2008. Sieh einer an, Blau taucht auf, der Header beruhigt sich…
Das Design von Juni 2008 wurde erweitert, die Schriftart geändert, der Kenner sieht, dass dieser Screenshot auf einem Mac gemacht wurde. Dieses Arial-lastige Design mag ich bis heute.
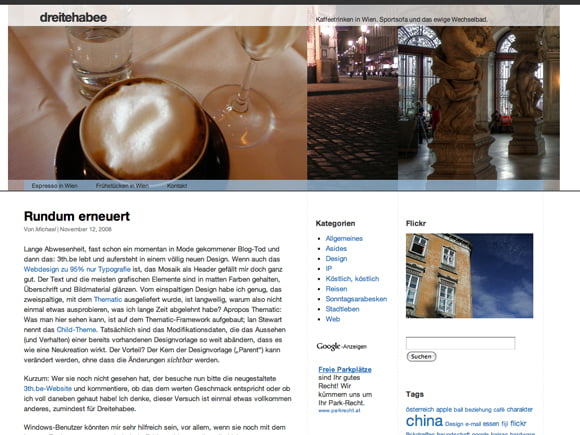
November 2008. Ich habe beschlossen, dass ich ab sofort wirklich alles selbst kontrollieren werde. Dieses Design, obwohl die zweite Version, hat mir immer ganz gut gefallen, doch war es sehr auf dem Headerbild aufgebaut. Und das mag ich bis heute nicht.
2009
- Was ist mir denn da eingefallen, um Gottes Willen!? Warum hat mich niemand gefragt, ob es mir noch gut geht!?
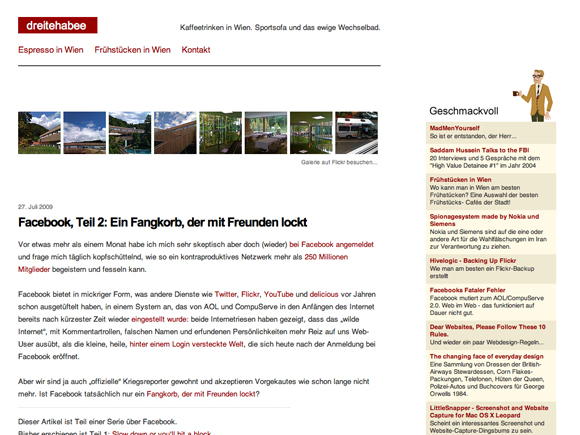
November 2009. Schon viel besser. Damals war es ja noch en vogue alles in die Seitenleiste hineinzutun. Twitter, Flickr… meine Güte, war das blöd.
2010
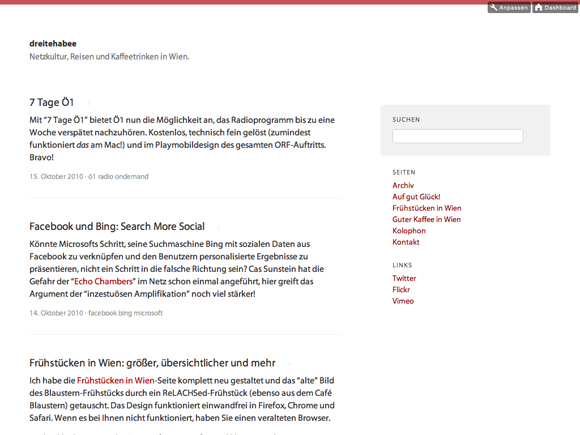
Tumblr, 2010. Mein eigenes Design und der Beginn einer Freundschaft mit der Headerlinie.
2012
Das ist schon 2012, also ziemlich frisch. Hier hatte ich die Idee, dass das Grün voriger Designs ja ganz gut passen würde. Irgendwie wirkte aber der klassische Aufbau mit Überschrift, Slogan, etc. ebenso wie die Farbwahl etwas altbacken.
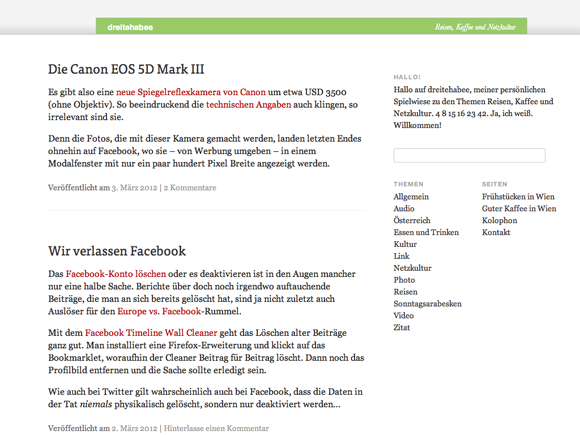
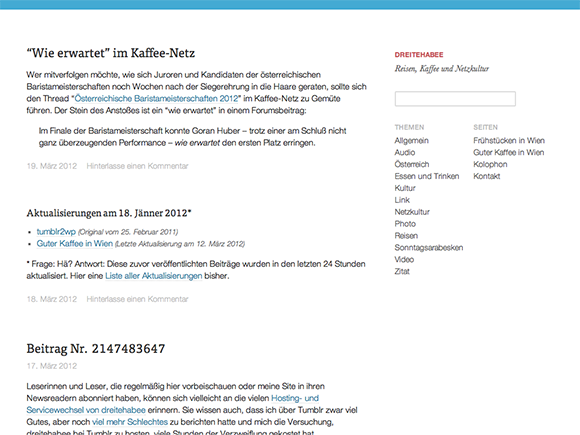
März 2012. Neue Farben, absolute Reduktion, keine Trenner mehr, sondern Abstände… Ach, ist das schön! Die „Marke“ – dreitehabee – wird wie das Markerl beim Gewand, zwar angeführt, aber dezent neben den Content.
2013
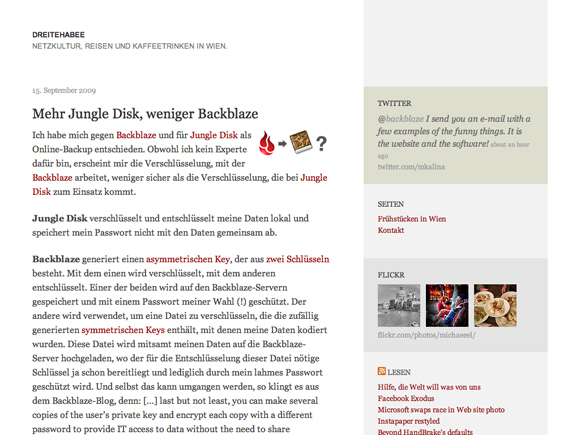
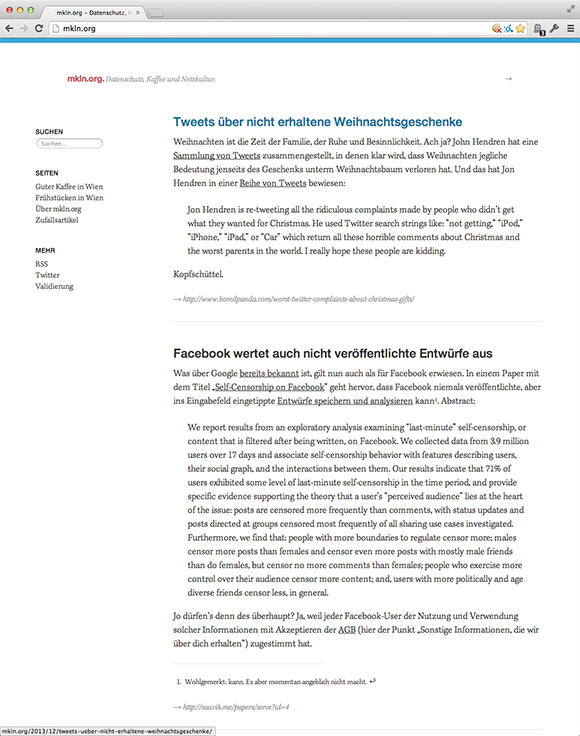
Dezember 2013. Die Farben sind ähnlich wenn nicht sogar gleich geblieben, die Trenner sind wieder da. Der Haupt-Inhalt ist (zumindest in der Nicht-Einzelansicht) nach rechts gewandert, dreitehabee wurde sowohl in der Domain als auch im Namen gegen mkln.org ausgetauscht.
2016
Jänner 2016, das neue, supersimple Design geht online. Eingebettete Schriften, responsive, JavaScript im Einsatz – die Welt ist eine andere. Mehr Websites werden auf Mobiltelefonen angesehen als auf Desktoprechnern.